Évoqué en Mai 2020 par Google, cette mise à jour de l’algorithme sera officiellement effective en 2021. Le 4 décembre de cette année 2020 Google a cependant annoncé une mise à jour portée sur les « Core web vitals » des sites. L’annonce ne donne pas plus de détails mais nous avons constaté des variations dans les positions de certains sites. L’occasion de faire un rapide point et prévoir les évolutions à apporter à vos sites afin qu’ils ne soient pas pénalisés.
Core Web Vitals, qu’est-ce que c’est ?
Les Core Web Vitals que nous pouvons traduire par Signaux essentiels du site réunissent plusieurs critères techniques concernant votre site. Ils incluent notamment les 3 facteurs affluants sur l’expérience utilisateur.

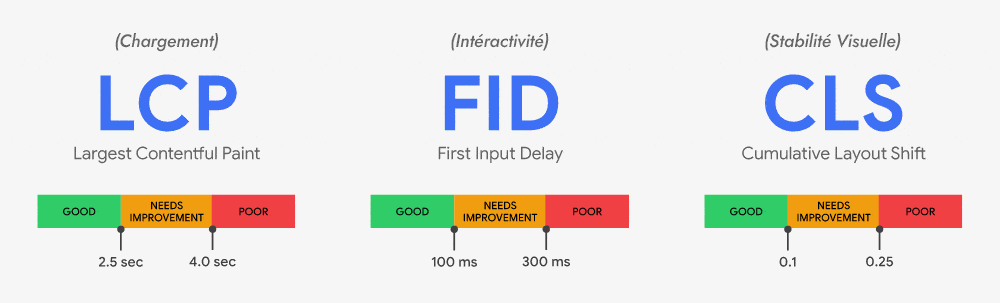
Les 3 métriques qui composent le Core Web Vitals
LCP : Largest Contentful Paint
Ce facteur mesure le moment où le plus grand élément de contenu de la fenêtre devient visible.
Je ne vois aucun contenu utile! Pourquoi le chargement prend-il autant de temps?
Il est utilisé pour déterminer quand le contenu principal de la page a fini de s’afficher à l’écran dans le but de proposer le plus rapidement possible ce que cherche l’internaute. Les causes les plus courantes peuvent être une latence de votre serveur, ou plus souvent des codes Javascript ou CSS bloquant le rendu.
Actuellement Google considère que votre LCP est correct en dessous de 2,5 secondes.
FID : First Input Delay
Le « délai de première entrée » mesure l’intéractivité de votre site. Il s’agit du temps entre le moment où un utilisateur interagit pour la première fois avec votre site (c’est-à-dire lorsqu’il clique sur un lien, appuie sur un bouton ou utilise un contrôle personnalisé basé sur JavaScript) jusqu’au moment où le navigateur est réellement capable pour répondre à cette interaction. Pour offrir une bonne expérience utilisateur, vos pages doivent avoir un FID inférieur à 100 millisecondes.
CLS : Cumulative Layout Shift
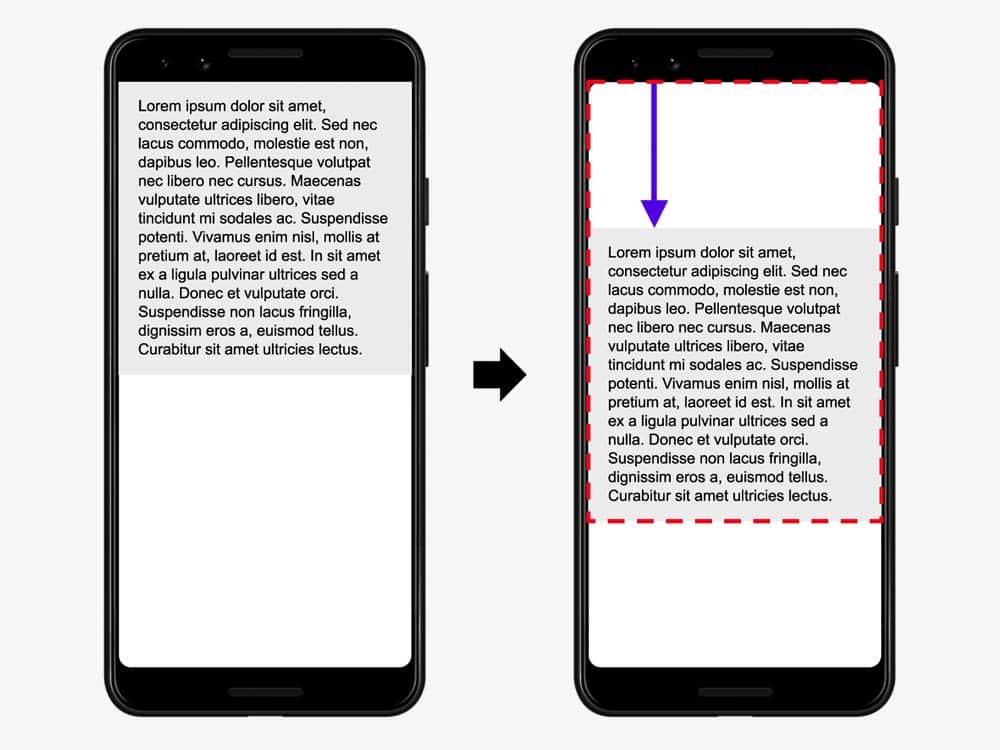
Le Cumulative Layout Shift (CLS) est une métrique centrée utilisateur qui permet d’évaluer la stabilité visuelle d’une page web. Elle permet de mesurer la fréquence à laquelle les utilisateurs subissent des changements de mise en page inattendus dans le but de ne pas perturber sa lecture ou navigation. Alors que nous tendons à charger au maximum des éléments en différé pour augmenter le temps de chargement de la page, il faut d’avantage surveiller à ce facteur qui peut être pénalisant.

Explication en images de ce qu’est le Cumulative Layout Shift (CLS).
Pour bien comprendre pourquoi ce facteur peut être très pénalisant pour l’internaute et donc votre score SEO, voici une vidéo démontrant un exemple concret d’une mauvaise expérience utilisateur.
Comment évaluer mon site ?
Vous l’aurez compris, il est donc important de surveiller ces métriques afin d’apporter la meilleure expérience utilisateur possible et pouvoir bien positionner votre site sur les moteurs de recherche. Pour cela de nombreux outils sont à votre disposition. Au sein d’Illucom nous en utilisons plusieurs. Attaché à GTmetrix nous utilisons également les nombreux outils mis à disposition par Google : Page Speed Insights, Lighthouse (anciennement l’onglet Audit) de la console Google Chrome, ou l’extension Chrome Web Vitals.
N’oublions pas parmi toutes ces métriques de fournir un site parfaitement adapté aux mobiles, sécurisé (avec le protocole HTTPS), optimisés au niveau des images, CS, JS etc en bien évidement riche en contenu !
Si vous souhaitez en savoir plus sur les performances de votre site et comment nous pouvons l’améliorer, n’hésitez pas à nous contacter.